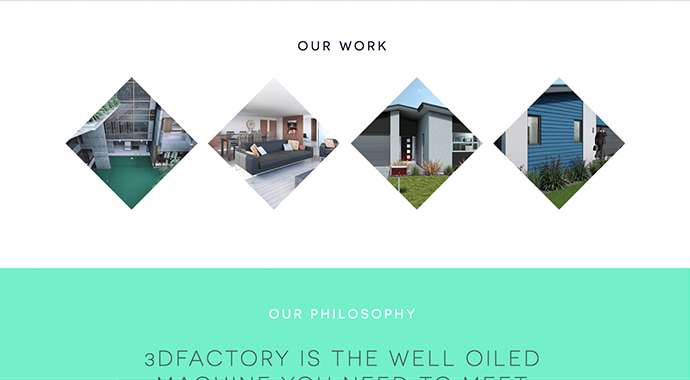
The big trend at the moment is using polygonal shapes and geometric layers in the design of websites. It’s taken over as its own style almost replicating the art movement of cubism. This distinct design focuses on shapes and geometry top create patterns, grids, and planes across a website.
Using geometric layers
A geometric shape is a regular shape or a uniform shape that people can easily identify, sized up, sized down or rotated. More often than not geometric shapes are create d digitally and are becoming more common due to the low bandwidth levels in comparison to regular photos which usually take longer to download because they are more detailed.
d digitally and are becoming more common due to the low bandwidth levels in comparison to regular photos which usually take longer to download because they are more detailed.
Rather than filling the screen with an image or colour, many companies use shapes influencing the natural visual flow of the website, making it easier to navigate through, making important parts stand out and creating a more dynamic aesthetic overall. This style of design also incorporates thick or bold lines and a clever design will also slightly change colour in some places too, drawing customer’s attention to important parts of text or draw them to look at a certain image. The reason for this is because slight changes in colour between shapes causes a focal point, something that people see straight away.
Some companies don’t use this design across their whole website but instead, use it for smaller icons buttons and other detailing such as headers or footers. The reason for this is because they are mostly resizable meaning they are visually appealing and usable at any size.
Using polygonal shapes
Polygons are shapes that consist of 3 or more straight sides so you’ll often see different sized triangles being used for web design. When geometric shapes started to become a trend and emerge in web design, triangles started to become less common. However, the trend quickly began to simplify and they began to be used again so you’ll often see them in the background image of certain websites. We use them in the header of our homepage at unit36!
Using isometric shapes
Isometric shapes and isometric design gives the illusion of a 3D object whilst still keeping the visuals flat. This can create illusions and a stylish effect without any need of shading, light or shadows to make them appear three dimensional. You can create some really visually appealing creations with this for your website and market your brand in a very clever way. Another great feature of isometric designing is that its naturally very pleasing to the human eye as everything is very symmetrical as all angles are the same between shapes.